Table Of Content

First impressions stick, so your homepage will heavily affect the visitor’s recollection of your brand. The information your homepage presents them with and the general experience it provides will likely shape the user’s first impression of your business. For weddings with a majority of guests making travel plans, you can include a separate card with information on nearby airports, shuttles, and car rental options. “If Uber isn’t widely available, make this clear and offer a phone number for a local taxi or car service,” says McWilliams. You can share other local information on this card, too, like a favorite coffee shop, a must-see hiking trail, or a nearby museum. Once you’ve generated a layout and made refinements to suit your needs, the last step on our Divi Layouts AI guide is to save the page.
I Love Typography
Additionally, the professional directory offers users easy access to specific services they require, enhancing functionality. The navigation is intuitive, providing easy access to various sections, and accessibility options promote inclusivity. Interactive elements, like the free Ads Grader tool, keep users engaged and offer immediate value.
Don’t miss anything!
The homepage of a website serves as the virtual front door of the site. It's often the first impression visitors have, and it plays a crucial role in retaining their interest. The best homepage, with interactive web design, can communicate a brand's identity, guide users to important content, and enhance user engagement. It's not just brochure wear but a strategic tool to captivate your target audience.
Consider Including Your Most Popular Blog Posts or Articles
Imbued with gusto, each project is detailed with the kind of zest that shakes up even the most static portfolio gallery—a showman’s take on the digital portfolio. A visual sonnet, The Papestielliz's portfolio showcases the dramatic interplay of light, shadow, and form. Here, projects are not just presented; they're celebrated—each an opus of The Papestielliz’s creative symphony. Packaged in a vessel of aesthetic precision, Gin Lane's portfolio site is a toast to brand identity portfolios. With its finger on the pulse of cutting-edge design, it echoes Gin Lane's philosophy—every story worth telling deserves a design that speaks volumes. Unapologetically artistic, Sage McElroy's portfolio exudes the essence of visual storytelling through design.
Aside from the auto-playing video, the EIT homepage has a detailed navigation system that takes visitors to many different parts of the site. The I Love Typography homepage design can appear a little distracting at first. However, by following the best practices for writing for the web, the designers have made it possible for visitors to quickly learn the purpose of the site.
How to Build a Website With AI: A Foolproof Guide
5 Web Design Trends to Watch in 2023 — SitePoint - SitePoint
5 Web Design Trends to Watch in 2023 — SitePoint.
Posted: Wed, 04 Jan 2023 08:00:00 GMT [source]
Part of improving the user experience is making it easy to navigate around the website. Your homepage design should include clear signposts for other pages, whether that’s product category pages on an e-commerce website or service pages on a B2B website. This includes the animations, graphics, videos, and photography you use on your website. Your imagery should be visually appealing and draw visitors' attention long enough to help them decide whether to take a specific action.
I love how effectively Jomor Design implements multiple mind-blowing homepage design ideas resulting in significant website optimization. A jaw-dropping background video in the hero section featuring an excellent example of a documentary of Jean-François Bury at work welcomes visitors. Colorsmith’s awesome homepage features a sticky navigation bar with a drop-down effect that makes the exploration process seamless. Sharon Radisch is a fashion, still life, and interior photographer, based in NYC and Paris working worldwide with baritone clients.
Website Analysis: Our 4-Step Process Plus the Tools and Examples You Need to Get Started
Six Inspiring City Website Designs - CivicPlus
Six Inspiring City Website Designs.
Posted: Sat, 29 Jun 2019 07:00:00 GMT [source]
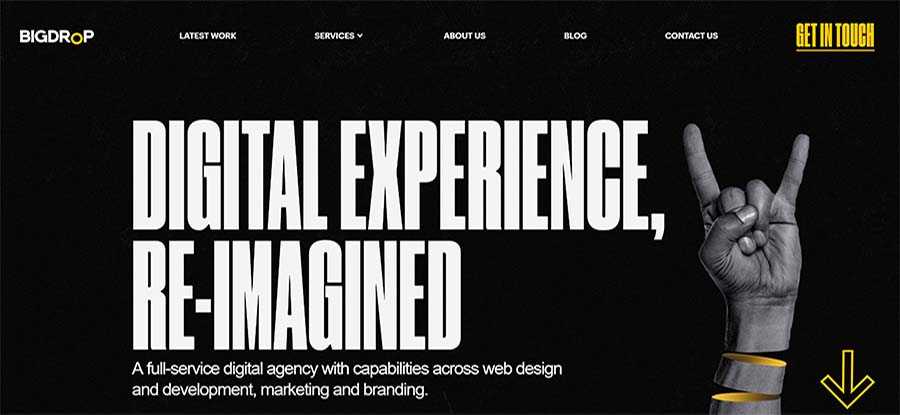
The homepage features a black background with bold white letters displaying the main message on the first screen. The first screen has a call-to-action with a white “Join Now” button. Scrolling down, we see a large photo with a white block and a specific call to action. The third screen is a white video format photo with a similar white block and call to action.
Webenart is a platform that helps you create a professional-looking website with elements and tools to build your website that suits your style. SolerDev is a futuristic website that inspires companies and brands looking to create aesthetically pleasing designs and content creation. I love using blue and white color schemes with large fonts to enhance user exploration, making it fun and giving it a futuristic touch. Ast & Partners is a top design company that helps businesses improve and grow by providing strategies and operations to help companies achieve their goals. Visible is the arrangement of the social media icons on the black-colored footer, providing prospective clients with proof and access to their pages online. Once you’re ready to start coding or dragging and dropping, you’ll have a beautiful website that your visitors will enjoy.
Hamburger menus declutter the navigation and create space for other elements on the screen. The typography is consistent across the page, and the site features large call-to-action buttons that are hard to miss. While you can take a cue from the homepage examples above, you must build a unique homepage that's best for you and your target audience.

By completing this form, you agree to our Terms of Service and Privacy Policy. This site is protected by reCAPTCHA and the Google Privacy Policy and Google Terms of Service apply. Another means to immerse the visitor is through interaction and animations.
For example, their navigation menu shrinks to a ‘hamburger icon’ on mobile, with the search icon highlighted to facilitate intuitive user browsing. Shopify offers a consistent user experience (UX) across all devices by adapting its CTAs and illustrations for users browsing from desktop vs mobile devices. Their homepage displays stunning graphics of rentals all over the world to create urgency and inspire users to book their Airbnbs and start traveling. Media elements—like a video right above the navigation bar—engage users to convert. Airbnb’s homepage immediately greets users with the destination and date search form they came to find, guiding them to their logical next step in their customer journey.
Start by heading to the main Elegant Themes website and navigating to the Divi AI page. You can sign up for Divi + Divi AI or opt for Divi AI as a standalone product (if you’re already using Divi). The main goal of this site is to provide high quality WordPress tutorials and other training resources to help people learn WordPress and improve their websites. All the websites featured in the list use unique custom designs using various technologies.
The best homepage examples are those that speak to their target audience, have simple navigation, and a clear call to action. Latin food brand Loisa, pet company Lyka, and drink fridge brand Rocco are all great homepage design examples. Look to other successful brands within your own industry for homepage design ideas that work. Morphe uses a classic web design layout with headers and collections that are constantly changing to feature trends, events, new products, and featured collections. This approach keeps the site fresh for new and returning visitors, offering timely shopping suggestions and offers.
They need quick and precise answers to who you are and how you can help to solve their problem. Think about the tone of voice that will best match your messaging and stick to it throughout your website. Does your headline convey a clear message, evoke an emotion, or pique the user’s curiosity? It doesn’t have to do all three at once, but if it doesn’t check at least one box, you need to do more brainstorming. Headlines are arguably the first thing to catch the user’s attention upon arriving on a website. A powerful line that communicates something of value to the user, intrigues, or entertains, will give them the needed incentive to keep exploring the site.
You have a slightly askew hero image that draws the eye and two CTAs — one of which uses a dark background to draw more attention since it’s for the paid version of the tool. This is usually followed by more detailed information about how the brand or product works. This article unpacks how our product design team uses Hotjar for interaction design, a sub-discipline of user experience (UX) design. Besides being user-centric, it’s crucial to keep your homepage search engine-friendly. Understand what drives visitors to your websites via the keywords they use, and perform search engine optimization (SEO) best practices to boost your ranking and visibility.

No comments:
Post a Comment